This is a bookmarklet I wrote up for my own use since I wasn’t able to find something that performs a similar function (probably there IS something out there, I just wasn’t able to find it in a short amount of time 🙂… It’s really for the purposes of web development (well that’s why I made it at least) when you either need to show or print out all the options that are available in a web page form drop-down (select) list. I’m sharing it here in case it can help someone else but I cannot, of course, provide any support (help getting it to work) or guarantees about it at all – use at your own “risk”, figure it out on your own time, etc. etc.
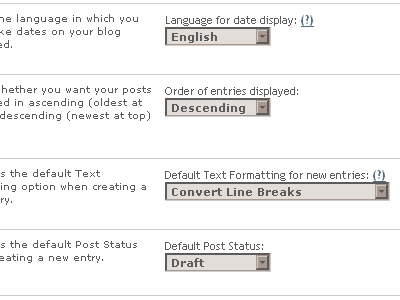
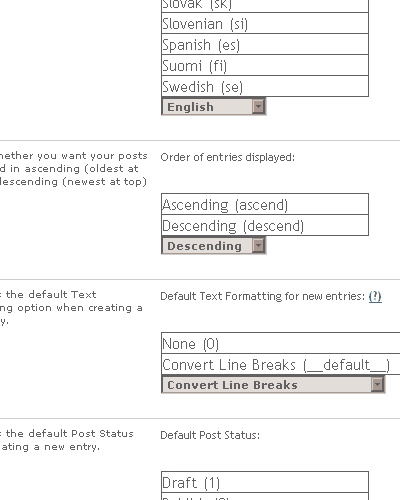
Here’s a screen shot example of what it does (skip below for the bookmarklet itself):


NOTE: I have ONLY tested / used this in Firefox (1.x) on Windows, I won’t guarantee that it will work in anything else (it might). Drag it to your bookmarks toolbar and when viewing a web page form with drop-down / selects on it just click on (or select) the bookmarklet to list all the drop-down options above it.
<a href="javascript: ShowSelects = function() { if (document.getElementsByTagName) { var selects = document.getElementsByTagName('select'); for (i=0; i<selects.length; i++) { var rng = document.createRange(); var el = selects[i]; var elwidth = el.offsetWidth; if ( elwidth != null && (!isNaN(elwidth)) ) { elwidth = elwidth + 100; } else { elwidth = 'auto'; } var optscont = '<div style=\'border: 1px solid #666; border-width: 1px 1px 0 1px; margin: 2em 0 0 0; font-size: 92%; width: '+ elwidth +';\'>‘; var opts = el.getElementsByTagName(‘option’); for (j=0; j<opts.length; j++) { optscont += '</p>
<div style=\'border-bottom: 1px solid #666;\'>‘; if (opts[j].text == ” || opts[j].value == ”) { optscont += ‘<em>EMPTY (No Selection Value)</em>‘; } else { optscont += opts[j].text +’ (‘+ opts[j].value + ‘)’; } optscont += ‘</div><p>‘; } optscont += ‘</p></div><p>‘; var elparent = el.parentNode; rng.setStartBefore(el); var htmlFrag = rng.createContextualFragment(optscont); elparent.insertBefore(htmlFrag, el); } } }; ShowSelects(); void(0);”>Show Select Values</a>
